치춘짱베리굿나이스
var, let, const 차이점 본문
var, let, const 차이점
사실 지금은 var를 잘 안 쓰긴 한데 왜 안 쓰게 됐는진 잘 몰라서…
중복 선언
var
var a = 1;
var a = 2;
var a = 3;var는 중복 선언이 가능하다
새로 선언했을 때 초기화한 값이 이전 값을 덮어씌우는 방식으로 작동한다
코드가 길어졌을 때 값을 재할당하는 실수가 발생할 가능성이 높고 값이 어디서 바뀌었는지 파악하기도 어려워진다는 단점이 있다
var a = 1;
var a; // 무시됨초기화 없이 새로 선언만 할 경우 해당 라인은 무시된다
let
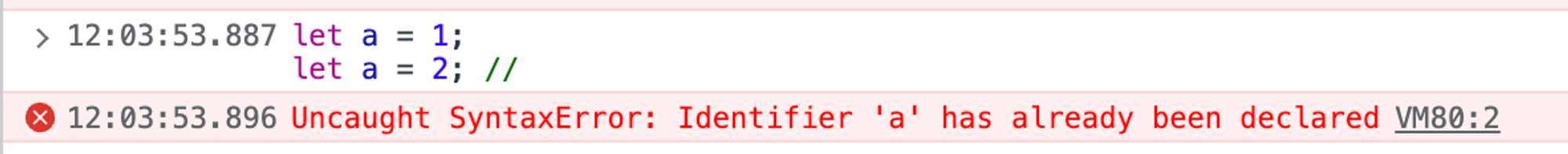
let a = 1;
let a = 2; // 오류
let은 중복 선언이 불가능하며, 해당 변수가 이미 선언되었다는 오류가 발생한다
const
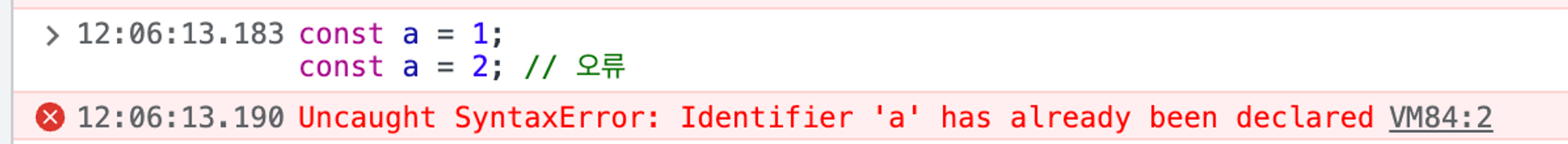
const a = 1;
const a = 2; // 오류
const 도 마찬가지로 중복 선언이 불가능하다
재할당
var
var a = 1;
a = 2;재할당이 가능하며, 값이 덮어씌워진다
let
let a = 1;
a = 2;마찬가지로 재할당이 가능하며, 값이 덮어씌워진다
const
const a = 1;
a = 2; // 오류
const 변수에 값을 재할당하려 한다는 오류가 발생한다
유효 스코프
var
function foo() {
var a = 1;
}
console.log(a); // 오류
함수 스코프에서는 var가 지역변수로 취급되어 외부에서 접근할 수 없다
{
var a = 1;
}
console.log(a);
블록 스코프에서는 var에 접근 가능하다
let
function foo() {
let a = 1;
}
console.log(a); // 오류
함수 스코프에서는 let이 지역변수로 취급되어 외부에서 접근할 수 없다
function foo() {
const a = 1;
}
console.log(a); // 오류
const도 마찬가지 결과를 보인다
{
let a = 1;
}
console.log(a); // 오류
블록 스코프에서도 마찬가지이다
{
const a = 1;
}
console.log(a); // 오류
const 또한 블록 스코프에서 지역변수로 취급되어 접근이 불가능하다
호이스팅
https://chichoon.tistory.com/910
호이스팅에 관한 것은 이 포스팅을 참고하자
위 게시글에 빡세게 정리하기 위해 여기서는 맛보기로만 작성하였다
var
console.log(a);
var a = 1;
선언 및 초기화 되기 전에 a가 참조 되었음에도 불구하고 에러 없이 undefined를 출력한다
코드 실행 전, 실행 컨텍스트를 구성할 때 a라는 변수의 선언을 스코프에 등록해서 이 변수가 존재함을 저장한다
또한 선언만 저장할 뿐, 아직 초기화가 되지 않았으므로 undefined로 초기화해두기 때문에 1 대신 undefined가 출력되는 것을 볼 수 있다
let, const
console.log(a);
let a = 1;
호이스팅이 발생하긴 하나, var와 달리 스코프에 선언이 등록된 뒤 undefined로 초기화하는 것이 아닌, 실행 시에 선언부 코드를 만나기 전까지 TDZ (Temporal Dead Zone) 에 진입하기 때문에 실제로 해당 변수에 접근하려고 하면 오류가 발생한다
참고 자료
https://80000coding.oopy.io/e1721710-536f-43f2-823b-663389f5fbfa
'Javascript + Typescript > 이론과 문법' 카테고리의 다른 글
| 실행 컨텍스트 (0) | 2023.08.23 |
|---|---|
| any, unknown, never (0) | 2023.08.21 |
| 문자열의 특정 문자 변경하기 (0) | 2023.08.08 |
| 2차원 배열에서 값 단 하나만 바꾸고 싶은데 모든 줄이 다 바뀌는 경우 (0) | 2023.08.08 |
| this in JavaScript (0) | 2023.07.26 |




