치춘짱베리굿나이스
CSS 선택자 본문
CSS 선택자
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
<p>
asdasd
<div>aaa</div>
</p>
</body>
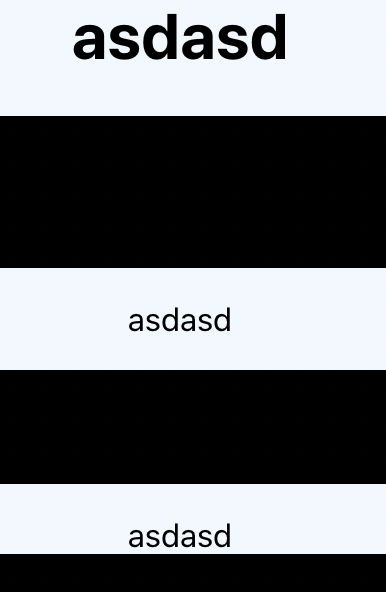
아무런 선택자도 사용하지 않았을 때의 모습 예시이다
자식 선택자
>
body > div {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
<p>
asdasd
<div>aaa</div>
</p>
</body>
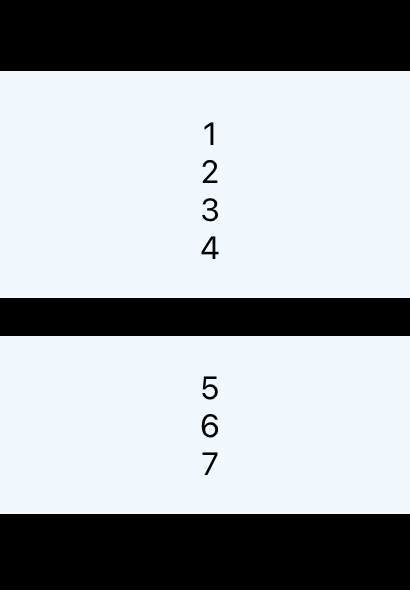
> 기호로 이어진 두 선택자가 서로 부모자식 관계여야 함
첫 번째로 명시된 선택자의 자식 요소 중 두 번째로 명시된 선택자의 요소들을 선택
두 번째 선택자는 첫 번째 선택자의 바로 아래 자식이어야 한다 (자식의 자식 안됨)
공백 (’ ‘)
body div {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
<p>
asdasd
<div>aaa</div> // 스타일이 적용되는 svg 태그
</p>
</body>
> 기호로 이어진 두 선택자가 서로 부모자식 관계여야 함
첫 번째로 명시된 선택자의 자식 요소 중 두 번째로 명시된 선택자의 요소들을 선택
두 번째 선택자가 손주 관계 (첫 번째 선택자의 자식의 자식) 이어도 선택된다
형제 선택자
+
h1 + div {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div>
<div>3</div>
<div>4</div>
<p>asdasd</p>
<div>5</div>
<div>6</div>
<div>7</div>
<p>
asdasd
<div>aaa</div>
</p>
</body>
+ 기호로 이어진 두 선택자가 서로 형제 관계여야 함
첫 번째로 명시된 선택자의 바로 뒤에 오는 요소가 두 번째로 명시된 선택자에 해당할 때, 해당 요소 1개를 선택
~
h1 + div {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
<p>
asdasd
<div>aaa</div>
</p>
</body>
~ 기호로 이어진 두 선택자가 서로 형제 관계여야 함
첫 번째로 명시된 선택자의 뒤에 이어지는 요소들 중 두 번째로 명시된 선택자에 해당하는 요소들을 선택
요소들이 연속하여 등장하지 않아도 상관없고 뒤에 이어지기만 하면 된다
그룹 선택자
,
h1, div {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1> // 스타일이 적용됨
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
</body>
여러 선택자를 한 번에 선택하여 같은 스타일을 적용하고 싶을 때, 콤마로 구분하여 선택한다
부정 선택자
:not([선택자])
:not(div) {
background-color: colors.$BLACK;
}
<body>
<h1>asdasd</h1> // 스타일이 적용됨
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<p>asdasd</p>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
괄호 안에 있는 선택자에 해당하지 않는 요소를 선택한다
부모 선택자 (SASS)
&
body {
& > div {
background-color: colors.$BLACK;
}
}
<body>
<h1>asdasd</h1>
<div>1</div> // 스타일이 적용됨
<div>2</div> // 스타일이 적용됨
<div>3</div> // 스타일이 적용됨
<div>4</div> // 스타일이 적용됨
<p>asdasd</p>
<div>5</div> // 스타일이 적용됨
<div>6</div> // 스타일이 적용됨
<div>7</div> // 스타일이 적용됨
</body>
중첩된 SASS 문법 내에서 사용한다
중괄호 안에서 &를 사용하면, 중괄호의 내용을 적용받는 선택자를 선택한다
보통 가상요소를 중괄호 내에서 적용하고 싶을 때 사용한다
'ClientSide > html css' 카테고리의 다른 글
| HTML vs XML (0) | 2022.10.05 |
|---|---|
| 가상선택자 ::before, ::after (0) | 2022.05.09 |
| 미디어 쿼리 (2) | 2022.04.06 |
| html DOM (0) | 2022.03.25 |
| Attribute vs Property (0) | 2022.03.25 |
Comments


