치춘짱베리굿나이스
[프리온보딩] 220505 투두리스트 작업하기 본문
작업 시작
공식적인 내생각
아침에 일어나는 게 살짝 힘들긴 한데 아침 회의도 나름 할만하다
다만 중간에 집중력이 흐트러져서 시간을 알차게 사용하지 못한 것 같다
오늘 작업하고자 했던 작업량은 끝냈지만 뭔가 더 만들고 싶어서 근질근질하기도 했다
내 작업 내용

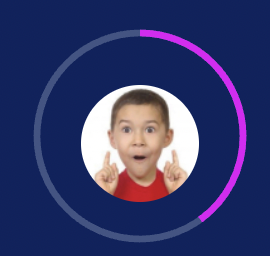
원본과 비슷하게 프로필 사진 주변에 원형 Progressbar을 띄워주고, 화면에 이쁘게 배치되도록 스타일 작업을 수행하였다
CSS Module 열심히 사용하기
<div className={styles.profileDiv}>
<div className={styles.profileSect}>
<div className={styles.imageDiv}>
<CircularProgressbar value={percentage} className={styles.progressBar} styles={CIRCLE_STYLE} />
<img src={picSrc} alt='profilePic' />
</div>
<h1>{name}</h1>
</div>
<button type='button' className={styles.buttonWrapper} onClick={handleBtnClick}>
<ArrowSvg />
</button>
</div>자식 태그의 클래스에 스타일을 적용하려면 className=’imageDiv’ 방식이 아닌 className={styles.imageDiv} 방식으로 작업해야 했다
살짝 익숙하지 않아서 당황했는데 이렇게 보니 통일감 있고 괜찮아보인다
아직 시맨틱 태그에 익숙하지 않아 div 범벅인건 조금 신경쓰인다... 적절한 태그가 없어보여서 div로 작업했지만 실제론 있을 지도......
그리고 이미 Merge 완료했는데 저 styles.progressBar 클래스 신경쓰인다
존재하지 않는 클래스명을 불러오고 있다... 수정해서 다시 풀리퀘스트 넣어야겠다 꼭 이런건 풀리퀘 넣고 나서 보여서 탈이다
react-circular-progressbar 사용
$> npm install react-circular-progressbar --force프로필 주변 원형 차트? 를 구현할 수 있는 라이브러리가 따로 있는가 싶어 검색해봤더니 아주 절찬리에 사용되는 react-circular-progressbar 라이브러리가 있었다 (리액트 최고장점: 없는게없음)
다만 리액트 구버전인 17버전까지만 업데이트가 되어있어서 설치할 때 (쓰고싶지 않았던) force 플래그로 설치하게 되었다
말 그대로 원형 상태바가 컴포넌트로 구현되어 있어 사용이 쉬웠지만 커스터마이징이 조금 귀찮았다
적용해야 할 스타일이 워낙 다양해 (심지어 상태바 배경과 상태바가 차오르는 부분의 스타일을 따로 방대하게 적어내려가야 했다) 공식 문서를 하나하나 참고하면서 이건 되나? 안되나? 하나하나 넣어보았다..
스타일을 객체로 받아 적용해야 하는데 양이 너무 많아 별도의 파일로 분리하였고 객체만 따로 불러와 사용하였다

그리고 이거

공식문서에서 도지가 중앙에서 해맑게 웃고 계시길래 CircularProgressbarWithChildren 내부에 이미지를 배치하면 딱 중앙에 들어가겠구나! 했는데 이게 왠걸 미묘하게 찌그러져서 배치되었다... 중앙 꼬맹이가 엄청 약오른 표정 짓고 있어서 더 킹받았다 ㅡ,,ㅡ;
그냥 CircularProgressbar 컴포넌트를 사용하되 position: relative, absolute를 이용하여 컴포넌트 겹치기 신공으로 해결하였다 (도지뇨속,,,,,)
애니메이션은 처음엔 상태값을 0으로 초기화하고, useEffect를 통해 컴포넌트가 mount되거나 인자값으로 들어오는 todo 개수가 변경될 때마다 계산해서 적용되도록 하니 0에서 증가하는 것으로 처리되어 애니메이션이 자동 적용되었다 (굿)
오늘 정리한 내용
classnames
classnames
classnames 설치 $> npm install classnames npm 링크 classnames classnames A simple utility for conditionally joining classNames together. Latest version: 2.3.1, last published: a year ago. Start usin..
blog.chichoon.com
오늘 정리한 강의 내용
220503 VSCode 및 레포 세팅하기
[프리온보딩] 220503 강의 메모 03 (VSCode, 레포 세팅)
코드 작성 VSCode 확장 확장 - Auto Import 컴포넌트 자동 import 확장 - Auto Rename Tag 여는 태그 이름을 바꿔주면 닫는 태그 이름도 같이 바뀐다 확장 - Beautify JSON 파일 이쁘게 보는 용도 확장 - ESLint (..
blog.chichoon.com
'프로젝트 > 원티드 프리온보딩' 카테고리의 다른 글
| [프리온보딩] 220507 내 과제 리팩토링 2 (0) | 2022.05.08 |
|---|---|
| [프리온보딩] 220506 내 과제 리팩토링 (0) | 2022.05.07 |
| [프리온보딩] 220503 강의 메모 03 (VSCode, 레포 세팅) (0) | 2022.05.06 |
| [프리온보딩] 220504 팀 빌딩 및 그룹 과제 #1 시작 (0) | 2022.05.05 |
| [프리온보딩] Discord에 공유된 사항들 정리 (0) | 2022.05.04 |



